Field Programmable Gate Arrays (FPGAs) offer unparalleled flexibility in implementing digital logic. Their inherent configurability makes them ideal for building complex systems, particularly those requiring real-time processing and hardware customization. A fundamental building block for these systems is the Finite State Machine (FSM).
An FSM is a mathematical model that describes a system’s behavior through a finite number of states and transitions between them. Transitions are triggered by specific input conditions, and the FSM outputs can depend on either the current state itself (Moore machine) or a combination of state and inputs (Mealy machine). FSMs find application in various digital systems, from traffic light controllers to communication protocols, due to their ability to model sequential logic efficiently.
The Design Process: A Breakdown
Designing an FSM for FPGA implementation involves a well-defined workflow:
State and Input/Output Definition
The initial step involves meticulously defining the system’s behavior. This translates to identifying the finite set of states the FSM will occupy and the relevant input signals that trigger transitions. The level of granularity for state definition depends on the application’s complexity. For instance, a simple traffic light system might have three states (red, yellow, green), while a communication protocol FSM could involve numerous states representing different message exchange stages. Similarly, input signals could be simple control signals (like a button press) or complex data streams.
Understanding the interaction between states and inputs is crucial. This step lays the foundation for accurate state transitions and output behavior. Each state must be clearly defined, considering all possible conditions that could trigger a change. For example, in a traffic light controller FSM, inputs might include a pedestrian button press or a timer expiration. The outputs, in this case, would be the light signals (red, yellow, green).
State Diagram Design
A state diagram serves as a visual representation of the FSM’s behavior. It depicts states as circles or nodes, and transitions between states are shown as directed arrows. Labels on the arrows indicate the input conditions that trigger the transition. The state diagram also clarifies the output generated upon entering a particular state (Moore machine) or based on the combination of state and input (Mealy machine).
The state diagram is an essential tool for visualizing and validating the FSM’s logic before coding. It helps identify any missing transitions or states, ensuring completeness. For example, a traffic light controller’s state diagram would show transitions from red to green based on a timer, and from green to yellow, then yellow to red, ensuring all possible sequences are accounted for.
HDL Coding for the FSM
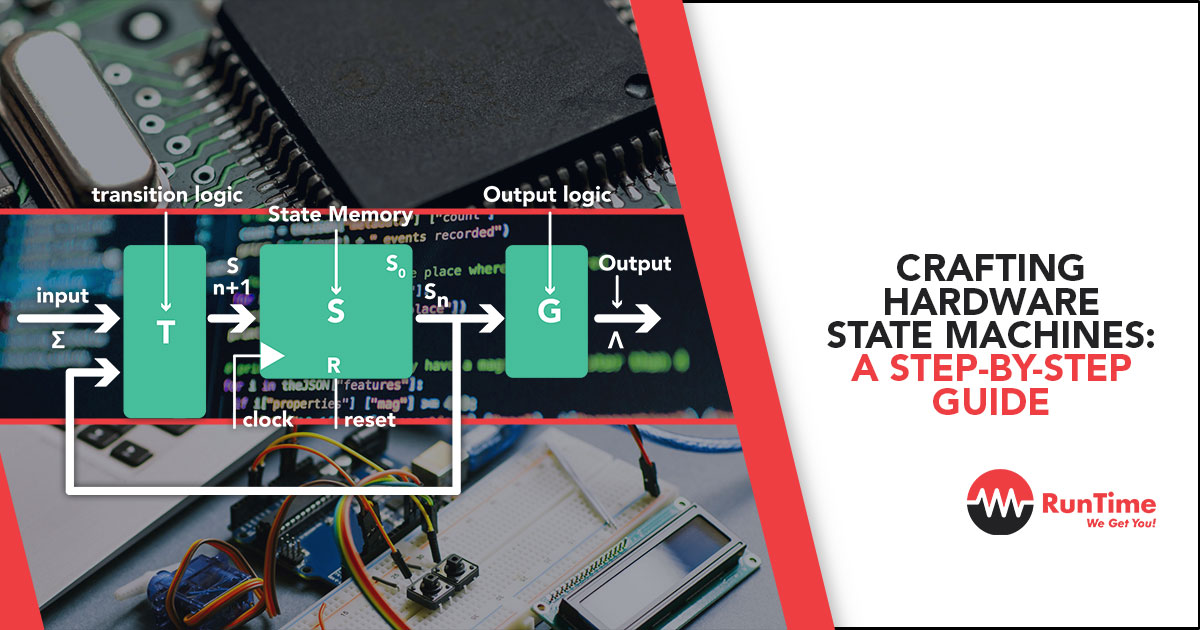
Here, we translate the FSM’s logic into a Hardware Description Language (HDL) like Verilog or VHDL. The code consists of three main components:
- State Register: This register, typically implemented using flip-flops, stores the current state of the FSM. The state register ensures that the FSM retains its state across clock cycles.
- Next-State Logic: This combinational logic block determines the next state based on the current state and the incoming inputs. Different state encoding schemes can be employed here, with trade-offs between resource utilization and logic complexity. The next-state logic is crucial for defining how the FSM transitions from one state to another, ensuring correct behavior under all input conditions.
- Output Logic: This block generates the FSM’s outputs based on the current state or a combination of state and inputs. The output logic is responsible for driving the FSM’s outputs, ensuring they reflect the correct state or state/input combination. Verilog/VHDL code examples will be provided to illustrate these concepts in detail.
Simulation and Verification
Before deploying the FSM on the FPGA, thorough simulation is crucial. Simulation tools allow us to apply various input scenarios and verify the FSM’s functionality against the defined state diagram. This step helps identify and rectify any errors in the FSM logic before physical implementation.
Simulation involves creating testbenches that mimic real-world scenarios. These testbenches apply inputs to the FSM and observe the outputs, comparing them to expected results. For example, simulating a traffic light controller FSM would involve testing various input sequences, like pedestrian button presses and timer expirations, to ensure the light transitions occur as intended.
Synthesis and FPGA Implementation
Synthesis translates the Verilog/VHDL code into a hardware netlist suitable for the target FPGA architecture. Here, resource utilization (flip-flops, logic gates) is a critical factor. Optimization techniques can be employed to minimize resource usage and improve performance. Timing constraints, which define the allowable delays between signals, also play a role in FSM design and need to be considered during this stage.
The synthesis process involves converting the high-level HDL description into a low-level hardware representation. This step is crucial for ensuring the FSM can be implemented efficiently on the FPGA. Post-synthesis, implementation tools map the FSM onto the FPGA’s resources, generating a bitstream that configures the FPGA to perform the desired functions.
Conclusion
Designing a basic FSM on an FPGA involves a well-defined process. This article has provided a detailed breakdown of each step, from initial state definition to FPGA implementation. By leveraging the inherent flexibility of FPGAs, engineers can create efficient hardware solutions for various real-world applications requiring sequential logic. This paves the way for further exploration of advanced FSM techniques and optimizations to create even more sophisticated digital systems.
The journey from defining states and inputs to implementing and verifying the FSM on an FPGA is both challenging and rewarding. Each step builds upon the previous one, ensuring a robust and reliable design. As digital systems become more complex, mastering FSM design on FPGAs will remain a valuable skill for engineers. By following this guide, you can confidently design and implement FSMs that meet the demands of modern digital applications, unlocking the full potential of FPGA technology.
Hire the Best Engineers with RunTime
At RunTime, we are dedicated to helping you find the best Engineering talent for your recruitment needs. Our team consists of engineers-turned-recruiters with an extensive network and a focus on quality. By partnering with us, you will have access to great engineering talent that drives innovation and excellence in your projects.
Discover how RunTime has helped 423+ tech companies find highly qualified and talented engineers to enhance their team’s capabilities and achieve strategic goals.
On the other hand, if you’re a control systems engineer looking for new opportunities, RunTime Recruitment’s job site is the perfect place to find job vacancies.